- Good developers spend time on them
- A good workflow equals better output
- The best workflow could be better
Webdev Workflow
Hook up your development environment
Zach Fogg
@zfogg
Workflow
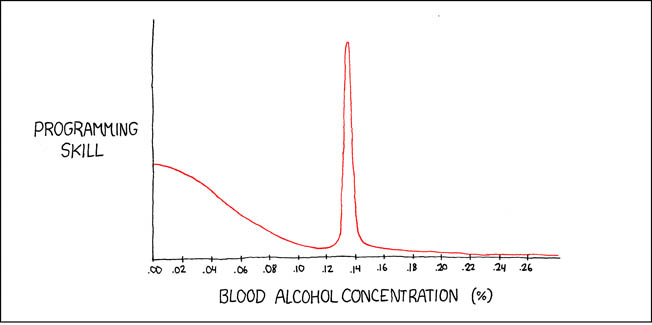
Pretend like you're blackout-drunk
Relevant XKCD

Know your tools
like the back of your hand
I think we’re seeing the emphasis shift from valuing trivia to valuing tools.
Know your tools
like the back of your hand
As an engineer, there is a short list of tools that you must be rabid about. Rabid. Foaming at the mouth crazy.
-
Text editor
-
Terminal
Text editor
Text editor
This is where you will spend most of time.
You should know your text editor best of all.
Text editor
Your text editor should be
-
customizable
-
extendable
-
informative
-
a ' magic wand '
Text editor
How I rank them
on a scale of ed to vi
-
Notepad.exe
A stick -
Notepad++
Harry Potter's broken wand -
Sublime Text 2
Your standard magic wand -
Emacs
Merlin's wand -
Vim
Gandalf the White's staff, fully automatic and turbocharged
Text editor
Hands on the home row
- Mice are good for many things
- but not code
Text editor
Hands on the home row
Keyboard shortcuts are a GoodThing™
- Learn them
- Make your own
The command line
because it looks like you're 'hacking'
SSH is sweet
and super simple
- ~/.ssh/config
- Passwords are stupid
-
Host gh HostName github.com User git IdentityFile ~/.ssh/id_rsa -
$ git clone gh:zfogg/zfogg Cloning into 'zfogg'...
tmux is terrific
and your terminal is terrible
tmux is terrific
and your terminal is terrible
- Tabs and splits
- Sessions and SSH
- Powerline - the ultimate statusline/prompt utility
Aliases are amazing
$ alias please="sudo" $ touch /newfile touch: cannot touch ‘/newfile’: Permission denied $ please touch /newfile $ $ alias ls="ls --color=auto" # You can't avoid typos $ alias sl="ls" # Upgrade your `cat`! Syntax highlighting for any language $ alias cat="pygmentize -O style=monokai -f console256 -g" # Grab the IP addresses of a domain $ alias ipaddr="dig +short myip.opendns.com @resolver1.opendns.com" # Instant HTTP server in the current directory $ alias server="python -m SimpleHTTPServer"
Zsh is . . . zee best
and Bash bites
Zsh is . . . zee best
and Bash bites
- Navigation
- Spelling
- Command history
- Argument completion
- Prompts
- Syntax highlighting
The shell
is full of secrets and wonders
-
$ sudo !! -
$ z somewhere -
$ sudo pacman -S typo-package
$ ^typo^correct^
or
$ !!:s/typo/correct -
$ wget -O - http://placekitten.com/$[500 + RANDOM % 500]
Actual web development
CSS sucks
CSS sucks
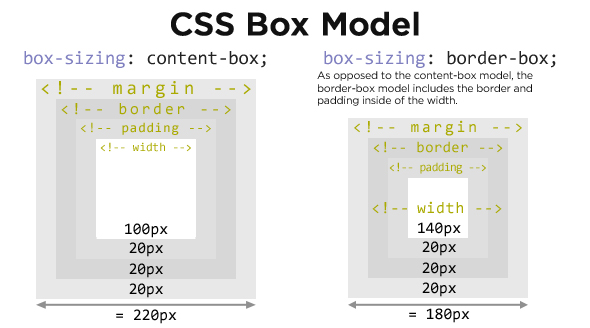
The defaults are ridiculous
* { box-sizing: border-box }

CSS sucks
Too verbose for drunk Ballmer
#header-bottom-left .tabmenu li a { direction: rtl; unicode-bidi: bidi-override; font-family: "Webdings";}
#header-bottom-left .tabmenu li { height: 28px; border: 0px; margin: 0px 5px; display: inline-block; }
#header-bottom-left .tabmenu li a {width:70px;color:#98C4F0;background:none;padding: 5px 2px!important;}
#header-bottom-left .tabmenu li a:hover {color:#002B4D;}
#header-bottom-left .tabmenu li.selected a {color:#002B4D;border:none!important;}
#header-bottom-left .tabmenu li.selected a:before {content:"XD"}
#header-bottom-left .tabmenu ul { width: 425px !important; height: 36px !important; z-index: -1 }
#header-bottom-left .tabmenu li { list-style-type: none; display: inline-block !important; margin: 0px; padding: 0px }
#header-bottom-left .tabmenu li a { color: #5F4444 !important; font: normal 14px/34px "Lucida Grande", "Lucida Sans Unicode", Arial, Helvetica, sans-serif; }
CSS sucks
The simplest concepts are unnecessarily difficult
.center-horizontal {
margin: 0 auto;
// :)
}
.center-vertical {
margin: auto 0;
// :(
}
CSS sucks
:/
LESS and SASS
Leaner CSS and Syntactically Awesome Stylesheets
LESS and SASS
- Variables
- Math
- Mixins
- Nested rules
- Libraries ~ Compass and Bootstrap
JavaScript sucks
JavaScript sucks
wtf
!(new Boolean(false)) === !(new Boolean(true)); // true
1 == false; // true
(function () {
return
{ haha: "ha!" };
}
)(); // undefined
var a = {};
a.b === undefined; // true
undefined = 42;
a.b === undefined; // false
JavaScript sucks
I'm done
(╯°□°)╯︵ ┻━┻
JavaScript sucks
varis stupid==is broken- OOP is awkward
- implicit globals are dangerous
- semicolons and braces are unnecessary
- strings and lists are difficult
CoffeeScript
A little language that compiles into JavaScript
CoffeeScript
1 == true # false
foo?.bar?() # `foo` and `bar` may not exist
[k,v] for k,v of { x:1, y:2, z:3 } # [["x", 1], ["y", 2], ["z", 3]]
times_two = (xs) -> 2*x for x in xs
doubles = times_two [1..5] # [2, 4, 6, 8, 10]
1 < doubles[0] < 3 # true
[x, y] = [1, 2] # x = 1; y = 2
{pow} = Math # pow = Math.pow
good_enough = "#{ 22 / 7 } is a decent approximation of π" # string interpolation
StuffHandler = (stuff) ->
@stuff = stuff # //this.stuff = stuff;
$("#stuff").click (event) => @stuff.doSomething event
CoffeeScript
Array::head = -> @[0]
Array::tail = -> @[1..]
map = (f, xs) ->
f x for x in xs
zip = (xs, ys) ->
[xs[i], ys[i]] for i in [0...Math.min xs.length, ys.length]
fold1 = (f, xs) ->
fold f, xs.tail(), xs.head()
fold = (f, xs, acc) ->
if xs.length > 0
fold f, xs.tail(), (f xs.head(), acc)
else acc
CoffeeScript
class Mascot
constructor: (@icon) ->
@icon or= "img/default.png"
draw: (x=0, y=0) ->
drawPNG @icon, x, y
class Roboto extends Mascot
constructor: ->
super "img/roboto.jpg"
draw: (x=0, y=0) ->
drawJPG @icon, x, y
CoffeeScript
partial = (f, args1...) -> (args2...) ->
f.apply @, args1.concat args2
partial$ = (f, args) ->
partial.apply @, [f].concat args
sum = do -> partial fold1, ((x,y) -> x+y)
product = do -> partial fold1, ((x,y) -> x*y)
factorial = (n) -> product [1..n]
CoffeeScript
curry = (n, f, args...) ->
curry$ (n - args.length), (partial$ f, args)
curry$ = (n, f, args...) ->
if n > args.length
partial curry$, (n - args.length), (partial$ f, args)
else f.apply @, args
Function::curry = (args...) ->
curry.apply @, [@length, @].concat args
Math.pow.curry()(2)(5) # 32
Math.pow.curry()(2, 5) # 32
Math.pow.curry(2, 5) == Math.pow.curry(2)(5) # 32
multiply = (x, y) -> x*y
times_two = (xs) -> xs.map multiply.curry(2)
CoffeeScript
is not your only option
AltJS - list of languages that compile to JS
Don't like CS? Need more language features?
Choose another altjs language!
- ClojureScript by the Clojure team. Clojure (a JVM lisp) to JS compiler.
- Dart by Google. Class based and object oriented with a C or Java-like syntax.
- TypeScript by Microsoft. Superset of JS with compile-time type support.
Git
distributed version control
Git
yourself a better workflow

Git
yourself a better workflow
You should know how to:
-
$ git add -p -
$ git stash -
$ git rebase -i -
$ git merge
Git
yourself a better workflow
oh-my-zsh plugins git and git-extras
- Automatic aliases -
$ alias | grep 'git'
- Additional awesomeness:
$ git whatchanged -p --abbrev-commit --pretty=medium$ git delete-submodule# Doing it yourself is messy.$ git delete-branch# Local and remote$ git undo# Undo last commit.
Yeoman
modern workflow for modern apps
Yeoman
yo
Scaffolding for new projects.
Yeoman
Grunt
Build from source; the equivilant of a Makefile.
- compile
- uglify
- livereload
- some sort of shell command
- TJ hates them :(
Yeoman
Bower
Frontend dependency manager.
The browser
Dev tools
Chrome and Firefox:
Almost better at debugging than your fancy IDE
- Change stuff
- Console
- All sorts of good stuff
- Firefox has improved
Thanks :)